|
|
6 日 前 | |
|---|---|---|
| .hbuilderx | 10 ヶ月 前 | |
| TUIKit | 6 日 前 | |
| api | 3 ヶ月 前 | |
| components | 6 日 前 | |
| locales | 10 ヶ月 前 | |
| pages | 6 日 前 | |
| request | 6 日 前 | |
| static | 6 日 前 | |
| styles | 10 ヶ月 前 | |
| uni_modules | 7 ヶ月 前 | |
| utils | 10 ヶ月 前 | |
| .gitignore | 10 ヶ月 前 | |
| App.vue | 6 日 前 | |
| README.md | 10 ヶ月 前 | |
| androidPrivacy.json | 10 ヶ月 前 | |
| app.config.js | 6 日 前 | |
| index.html | 10 ヶ月 前 | |
| loginChat.ts | 6 日 前 | |
| main.js | 10 ヶ月 前 | |
| manifest.json | 6 日 前 | |
| package-lock.json | 10 ヶ月 前 | |
| package.json | 10 ヶ月 前 | |
| pages.json | 6 日 前 | |
| shims-vue.d.ts | 10 ヶ月 前 | |
| timpush-configs.json | 10 ヶ月 前 | |
| uni.scss | 10 ヶ月 前 | |
| vue.config.js | 10 ヶ月 前 | |
| yarn.lock | 3 ヶ月 前 |
README.md
关于 chat-uikit-uniapp
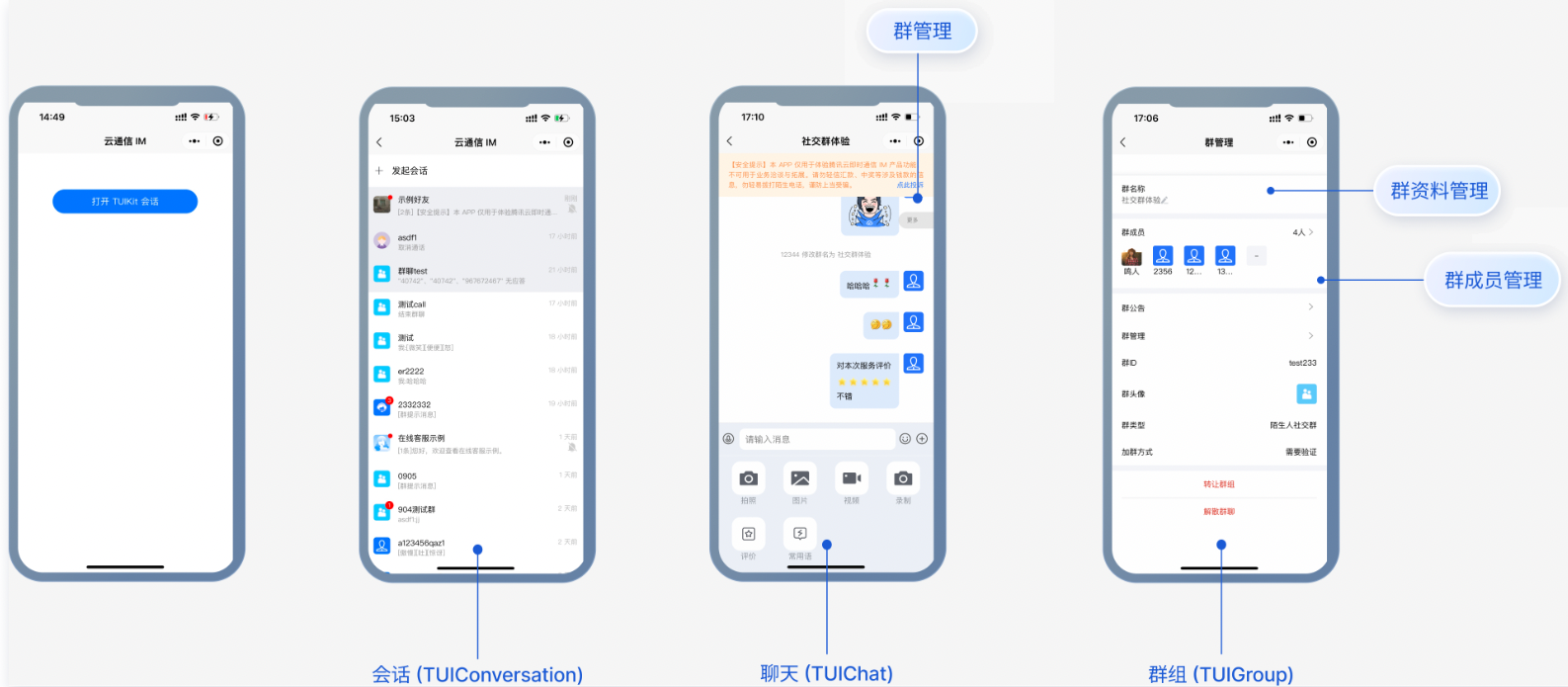
chat-uikit-uniapp (vue2 / vue3)是基于腾讯云 Chat SDK 的一款 uniapp UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、群组、关系链等功能。基于这些精心设计的 UI 组件,您可以快速构建优雅的、可靠的、可扩展的 Chat 应用。
[!IMPORTANT] 为尊重表情设计版权,IM Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如您希望获得授权可 提交工单 联系我们。
chat-uikit-uniapp 支持平台
- Android
- iOS
- 微信小程序
- H5
快速跑通DEMO
第一步:下载 chat-uikit-uniapp 项目并安装依赖
下载源码到你当前的工作空间 ${workspace} 并将项目命名为 chat-uikit-uniapp。
切换路径到 ${workspace}/chat-uikit-uniapp/sample 中,并下载项目依赖。
git clone https://github.com/TencentCloud/chat-uikit-uniapp.git && cd chat-uikit-uniapp/sample && npm i
第二步:通过 HBuilderX 打开项目
通过 HBuilderX 打开项目中的 sample 文件夹 ${workspace}/chat-uikit-uniapp/sample。
第三步:获取 SDKAppID 与 secretKey
设置 App.vue 文件示例代码中的相关参数 SDKAppID 与 secretKey 。
SDKAppID 和 secretKey 等信息,可通过 即时通信 IM 控制台 获取,单击目标应用卡片,进入应用的基础配置页面。例如:

将获得的SDKAppID和secretKey,赋值给 ${workspace}/chat-uikit-uniapp/sample/App.vue 文件中第12行和第13行的 SDKAppID 和 secretKey 参数。
const SDKAppID = 0; // Your SDKAppID
const secretKey = "xxx"; //Your secretKey
第四步:使用 HBuilderX 运行 sample
打开 HBuilderX 工具栏 -> 运行 -> 运行到小程序模拟器 -> 微信开发者工具 - [sample]。
第五步:使用微信开发者工具打开小程序(可选)
在第四步中,HBuilderX 编译之后可能出现无法自动拉起微信开发者工具的情况,您可以手动使用微信开发者工具打开小程序。
使用微信开发者工具打开项目 ${workspace}/chat-uikit-uniapp/sample/unpackage/dist/dev/mp-weixin 后,手动编译小程序。